Inhoudsopgave
In 2021 gaat Google drie User Experience metrics toevoegen aan het algoritme verantwoordelijk voor de posities in de zoekmachine. Dit is essentieel voor SEO werkzaamheden en SEO professionals. In tegenstelling tot het verleden heeft Google exact laten weten welke nieuwe metrics ze gaan meten. De Core Web Vitals, zoals Google ze noemt, zijn drie meetbare factoren die samen de ‘page experience’ en de ‘site-vitaliteit’ aantonen.

Het toenemende belang van de gebruikerservaring
De gebruikerservaring (UX) is aspect van het digitale landschap dat steeds een grotere rol gaat spelen en dit zie je terug in de groeiende vraag naar User Experience professionals. Zowel in-house als bij bureaus verschijnen meer en meer UX vacatures. Als organisatie wil je immers een goede User Experience zodat je bezoeker snel en tevreden door jouw website navigeert en terecht komt bij relevante informatie.
Google heeft verschillende metrics opgesteld die meetbaar zijn en samen de gebruikerservaring aantonen. Het totale overzicht van deze metrics staan in het Chrome User Experience Report. Nu Google heeft aangekondigd UX te gaan meenemen als ranking factor is er geen enkele reden meer om niet met de gebruikerservaring van je website bezig te zijn.
Wat zijn Core Web Vitals?
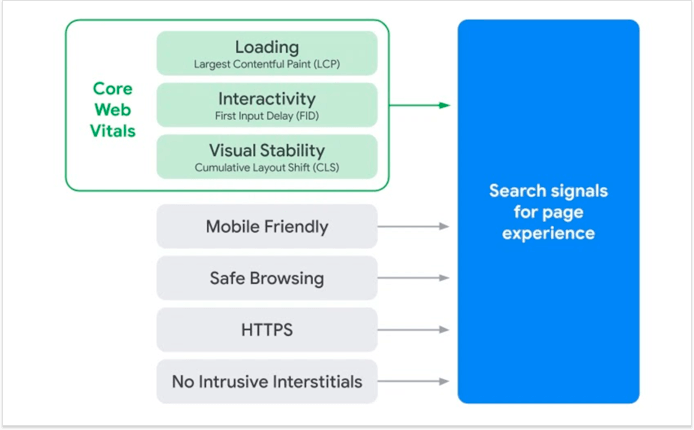
Momenteel bestaan de Web Vitals uit drie factoren: laadtijd, interactiviteit en visuele stabiliteit. De exacte meeteenheden zullen veranderen en meegroeien met ontwikkelingen in de toekomst, zegt Google, maar de gebruikerservaring blijft altijd centraal staan. Google heeft ons gelukkig drie richtlijnen gegeven waar we naartoe kunnen werken. Als in 75% van de pagina bezoeken de richtlijnen worden behaald, dan scoor je goed op de test. De volgende drie metrics vormen samen de Core Web Vitals waarmee Google de gebruikerservaring meet:
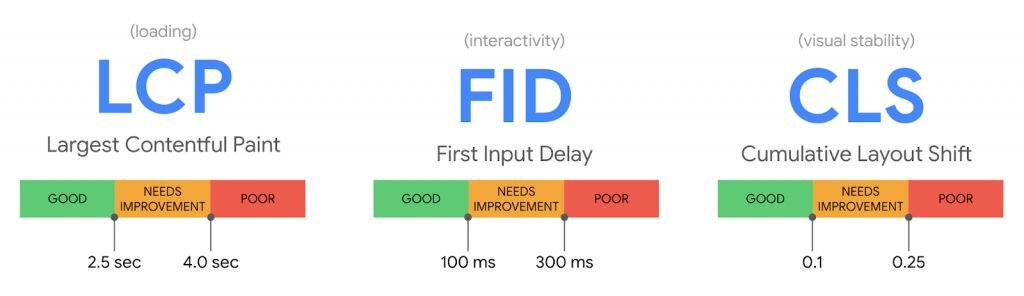
- Largest Contentful Paint (LCP) = Laadtijd
Zorg dat binnen 2,5 seconden het grootst zichtbare element is geladen. Dit element is veelal een afbeelding, video of groot tekstblok. Als dit snel is geladen, wordt het voor de gebruiker direct duidelijk dat de pagina aan het laden is.
Lees over Largest Contentful Paint (LCP) optimaliseren.
- First Input Delay (FID) = Interactie
Bij een goede gebruikerservaring is de FID minder dan 100 milliseconds. Dit is de tijd waarin een bezoeker op een link of knop klikt.
- Cumulative Layout Shift (CLS) = Stabiliteit
Een pagina moet constant een CLS van 0.1 of minder behouden. De CLS is aangegeven op een schaal van 0 tot 1 en dit toont aan hoezeer de pagina indeling verschuift tijdens het laden van een pagina. Dit moet laag zijn zodat elementen niet verschuiven als een gebruiker een actie probeert uit te voeren.

Hoe meet ik de Core Web Vitals?
Google geeft gelukkig genoeg handvatten voor online marketeers om aan de slag te gaan met de Core Web Vitals. In Google Search Console kun je nu het Core Web Vitals Report van jouw site bekijken. Deze geeft exact jouw score aan voor de eerder genoemde drie metrics.
Core Web Vitals optimaliseren voor SEO
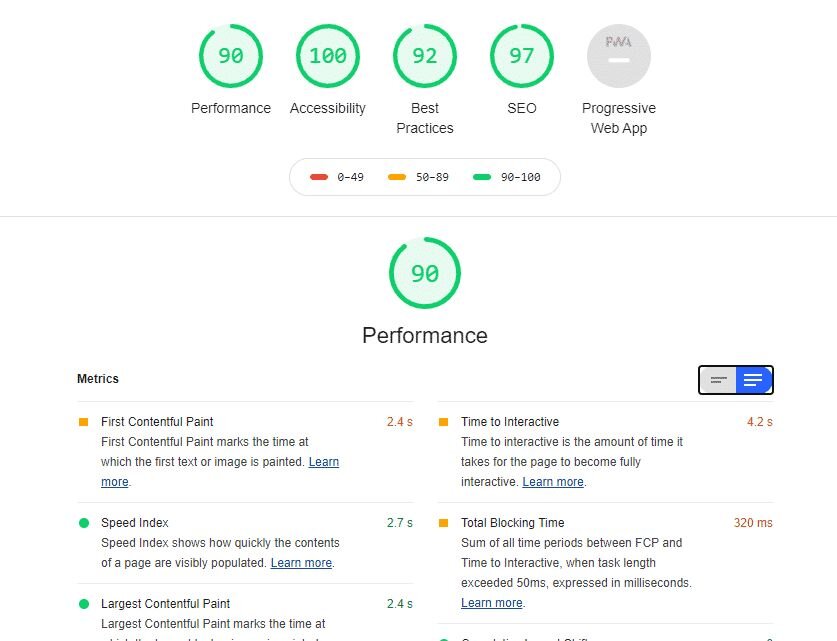
Veel handige informatie van Google, maar welke stappen moet ik nu concreet nemen? Als je zelf aan de slag wilt gaan, dan kan je aan de hand van bovenstaande informatie beginnen met het optimaliseren van jouw website. Vervolgens meet je in Google Search Console de resultaten van jouw veranderingen over een bepaalde periode. Een praktijkvoorbeeld is de website van blackfridaydeals.nu, een klant van Blauwe Monsters. In onderstaande afbeelding zie je de resultaten van een Lighthouse rapportage van de website.

Heb je geen tijd en/of kennis in huis om met technische SEO en de nieuwe UX metrics aan de slag te gaan? Neem dan contact op met Blauwe Monsters! Wij komen vervolgens vrijblijvend met een advies hoe jouw bedrijf beter gevonden kan worden online.