Inhoudsopgave
Google heeft aangekondigd dat het bedrijf in juni 2021 een zoekmachine-update gaat uitrollen waarbij de UX (User Experience) van jouw website gaat meetellen in de organische rankings. Google heeft besloten dat er 3 belangrijke indicatoren zijn die aangeven of jouw website gebruiksvriendelijk is. Deze indicatoren worden de Core Web Vitals genoemd.
Wat valt er onder de Core Web Vitals?
Onder deze Core Web Vitals vallen de Largest Contentful Paint (LCP), First Input Delay (FID) en Cumulative Layout Shift (CLS). Ik zal per metric in een blog uitleggen wat deze Web Vital inhoudt en hoe je deze kunt optimaliseren. Dit is de derde blog en deze gaat over de CLS.
Wat is CLS?
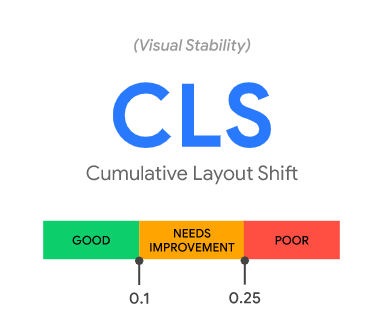
De Cumulative Layout Shift is een metric die Google gebruikt om in te zien hoe visueel stabiel de pagina’s op jouw website zijn. Er wordt hierbij gekeken naar onverwacht verschuivende elementen die de layout van de pagina veranderen. Een layout shift zou er namelijk voor kunnen zorgen dat je net naast een button klikt. Dit is uiteraard geen goede ervaring voor de gebruiker, zeker niet als er hierdoor een grote bestelling wordt gedaan die de gebruiker eigenlijk niet wilde doen.

De CLS-score wordt berekend door de score van de verschillende layout shifts op jouw pagina bij elkaar op te tellen. Deze verschillende layout shifts worden gemeten door binnen een “session window” van 5 seconden vanaf de eerste layout shift te kijken naar de verschuivingen. De layout shifts die binnen deze “session window” worden gemeten, zullen bij elkaar opgeteld worden om de CLS-score te berekenen.
Iedere layout shift-score wordt als volgt berekend:
Impact fraction x distance fraction
Impact fraction is het percentage van de viewport dat in beslag genomen wordt door de layout shift. Hierbij wordt gekeken naar het frame voorafgaande de verschuiving en na de verschuiving. Dus als het element dat verschuift 25% van de viewport in beslag neemt en vervolgens met 25% omlaag schuift is de impact friction 50% en dus 0,5.
De distance fraction is het percentage van de afstand binnen de viewport die het verschuivende deel afgelegd heeft. Dus kijkende naar het bovenstaande voorbeeld waarbij het element 25% van de viewport omlaag schuift is de distance fraction 25% en dus 0,25.
De layout shift-score van het zojuist genoemde voorbeeld is dan:
0,5 x 0,25 = 0,125
Google geeft aan dat een goede CLS score onder de 0,1 moet zitten.

Het meten van de CLS
Je kunt met verschillende tools de CLS van pagina’s op jouw website meten. Je kunt dit doen door middel van tools die op basis van field data (data die zijn verzameld door daadwerkelijke interactie van gebruikers) en lab data (data die worden verzameld door het laden van de pagina in een kunstmatige omgeving) de CLS score berekenen.
Let er wel op dat wanneer je gebruik maakt van de tools die bevindingen opmaken vanuit lab data dat deze minder accuraat zullen zijn dan dat van field tools. Dit komt omdat de lab tools alleen de layout shifts meten op het moment van het laden van de pagina. De field tools kijken naar de ervaring van daadwerkelijke gebruikers en dit zal een beter inzicht geven op jouw CLS score.
Je kunt met de volgende field tools inzien hoe jij scoort op de CLS:
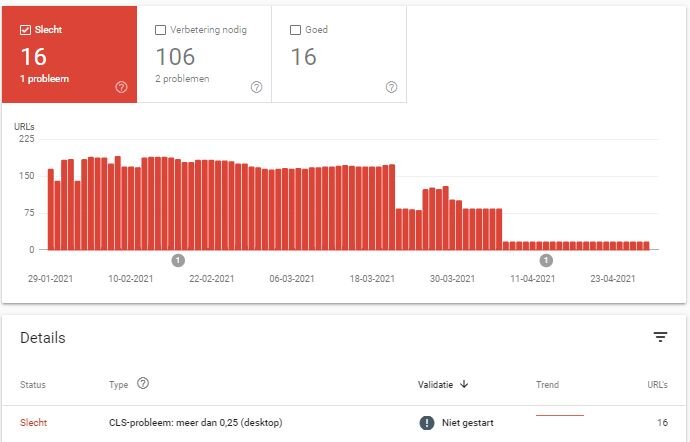
- Google Search Console > Site-vitaliteit
- PageSpeed Insights
- Chrome UX Report
- Javascript met een “Layout Instability API”
Wil je na het optimaliseren direct inzien of het effect heeft gehad op de layout shifts? Doe dan een check met de volgende lab tools:
Wil jij weten hoe jouw website scoort op de CLS? Neem dan als eerst even een kijkje in het site-vitaliteit rapport binnen de Google Search Console. Hier wordt aangegeven of er URL’s zijn die op de Core Web Vitals minder goed scoren. Hier kun je dus ook zien of er specifieke pagina’s op jouw website staan waarbij de layout shifts uit de hand lopen. Let er hier wel op dat hier niet alle URL’s worden getoond waarbij dit probleem plaatsvindt. Binnen de GSC wordt enkel benoemd of er vergelijkbare URL’s zijn met hetzelfde CLS probleem. Daarom raad ik aan om vervolgens de betreffende URL verder te onderzoeken.

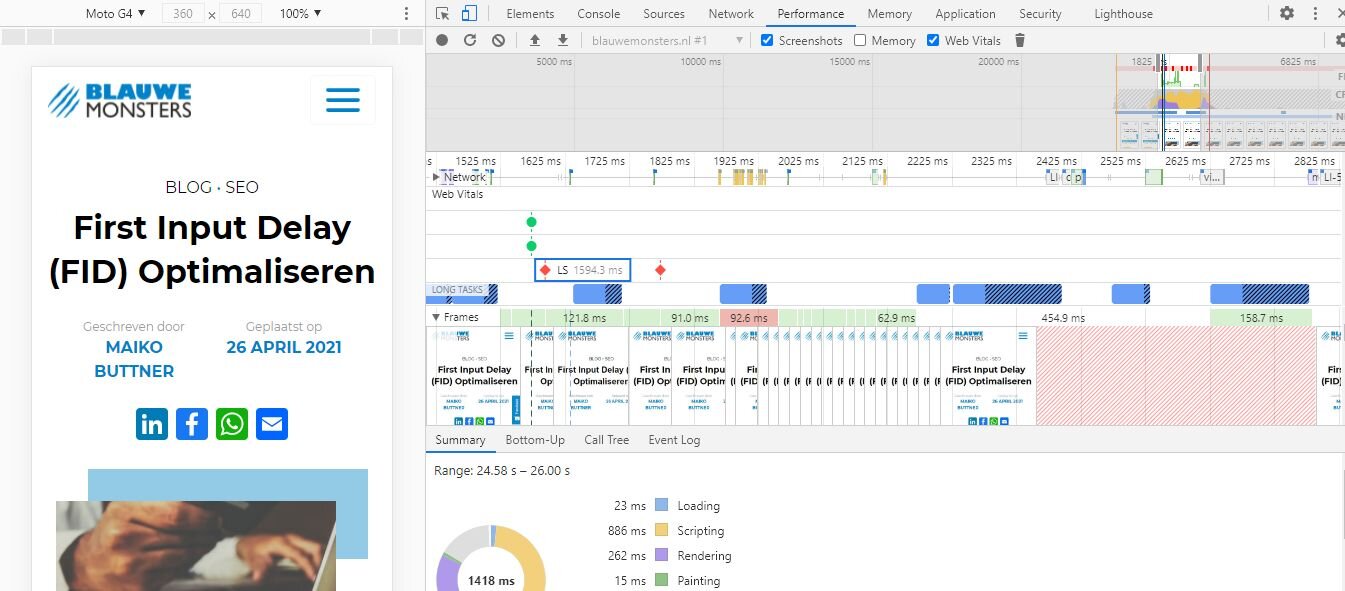
Zowel met PageSpeed Insights als met de Chrome DevTools kun je heel goed inzichtelijk maken waar de grotere layout shifts te vinden zijn. Ook met de WebPageTest kun je door een zogenoemde Waterfall te laten verschijnen inzien waar de verschuivingen op jouw pagina plaatsvinden.

Zodra je weet waar de schuivende elementen zich bevinden kun je dit gaan communiceren met de webbouwer om te zien welke optimalisaties er mogelijk zijn.
Het optimaliseren van jouw website voor een betere CLS-score
Een matige CLS-score heeft vaak te maken met het indelen van een webpagina. Als er niet voor ieder element een specifieke ruimte is gereserveerd, is de kans groot dat er dingen gaan verschuiven zodra deze geladen worden. Dit is vaak het geval met afbeeldingen, advertenties, insluitingen en iFrames.

Verder wil het weleens gebeuren dat door dynamisch geïnjecteerde content de layout verschuift. Bovendien kan het downloaden en renderen van fonts effect hebben op de CLS. Er zijn dus een aantal elementen die geoptimaliseerd kunnen worden voor een betere CLS-score, ik zal per element uitleggen hoe je dit kunt doen.
Website elementen zonder dimensies
Wanneer je op jouw website afbeeldingen, advertenties, video’s en/of iFrames plaatst, is de kans groot dat deze voor layout-verschuivingen zorgen. Dit komt doordat er sinds de opkomst van responsive websites vaak minder aandacht wordt besteed aan de afmetingen van deze elementen. Het wordt toch al in de juiste maat geladen? Ja, dat klopt. Maar dit levert wel layout shifts op die tot een minder goede gebruikerservaring leiden.
Zonder de juiste afmetingen kan het gebeuren dat de afbeelding of advertentie andere content naar beneden duwt. Maak daarom gebruik van width en height attributen binnen de HTML. Hiermee geef je nauwkeurig aan binnen welke lijnen deze content geplaatst mag worden. Maar ook met CSS kun je specifieke ruimtes afbakenen. Je maakt dan gebruik van de zogenoemde CSS aspect ratio boxes.
Dynamische content
Het injecteren van dynamische content kan layout shifts veroorzaken die bijdragen aan een slechte CLS-score. Met dynamische content wordt alle content bedoeld die zich aanpast op basis van gebruikersdata en gedrag. Denk hierbij aan een banner die bovenin de viewport wordt geïnjecteerd om uit te nodigen voor een nieuwsbrief of voor het promoten van de nieuwste sale.
Heb jij dit soort content op jouw website en is het van belang dat deze zichtbaar is? Zorg er dan voor dat je genoeg ruimte voor de dynamische content reserveert. Je kunt dit doen door het gebruik van een Skeleton User Interface of een placeholder.
Website fonts downloaden en renderen
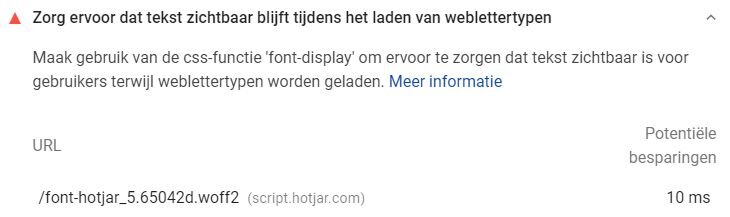
Het downloaden en renderen van web fonts kan weleens verschuivingen in de layout veroorzaken. Dit komt vaak doordat een zogenoemde fallback font wordt omgeruild voor een nieuwe font. Hierdoor krijg je eerst een unstyled font te zien en daarna de juiste. Maar ook kan het gebeuren dat er onzichtbare tekst getoond wordt voordat de daadwerkelijke font geladen is. Google PageSpeed Insights en Lighthouse zullen dit in hun rapport aangeven als het nodig is om dit te optimaliseren.

Om ervoor te zorgen dat de gebruiker minder layout shifts ervaart op jouw website kun je gebruik maken van tools zoals font-display. Met font-display geef je aan de browser door op welke manier de fonts geladen moeten worden. Google geeft aan dat je dit het beste kunt gebruiken in combinatie met <link rel=”preload” as=”font”>. Zo kun je aan de browser vertellen dat specifieke fonts als eerst geladen moeten worden.
erder kun je gebruik maken van de Font Loading API. Met deze API kun je als het ware het downloadproces van de font traceren en manipuleren. Zo zorg je ervoor dat al jouw fonts op de juiste manier laden.
Meer weten?
Wanneer je jouw website volledig hebt geoptimaliseerd met de bovengenoemde punten, kun je opnieuw een check doen met bijvoorbeeld PageSpeed Insights of Lighthouse om te zien of de CLS-score verbeterd is. Vervolgens kun je met Google Search Console of het Chrome UX Report monitoren of de CLS-score groen wordt.
Wil jij meer weten over de CLS en de andere Core Web Vitals? Neem dan contact met ons op en een van onze specialisten helpt je graag verder!

