Inhoudsopgave
Google heeft aangekondigd dat het bedrijf in juni 2021 een zoekmachine-update gaat uitrollen waarbij de UX (User Experience) van jouw website gaat meetellen in de organische rankings. Google heeft besloten dat er 3 belangrijke indicatoren zijn die aangeven of jouw website gebruiksvriendelijk is. Deze indicatoren worden de Core Web Vitals genoemd.
Onder deze Core Web Vitals vallen de Largest Contentful Paint (LCP), First Input Delay (FID) en Cumulative Layout Shift (CLS). Ik zal per metric in een blog uitleggen wat deze Web Vital inhoudt en hoe je deze kunt optimaliseren. De eerste blog in deze reeks gaat over de LCP.
Wat is LCP?
Een van de Core Web Vitals is de Largest Contentful Paint. De LCP geeft eigenlijk aan hoe lang het duurt voordat het grootste bestand binnen het weergavevenster van de gebruiker geladen is. Vaak zijn deze bestanden afbeeldingen, video’s of grote blokken aan code. Google geeft aan dat een goede LCP 2,5 seconden of minder zou moeten zijn. Dit houdt dus in dat het grootste zichtbare bestand bij het laden van de website een maximale laadtijd van 2,5 seconden mag tellen om als “goed” te worden gemarkeerd.

Het meten van de LCP
Voordat je in paniek schiet en roekeloos begint te optimaliseren, zul je eerst moeten kijken of er überhaupt iets verbeterd kan worden. Je kunt er zelf achter komen of pagina’s van jouw website een goede LCP hebben. Zo kun je met de Google Chrome extensie voor Core Web Vitals snel en gemakkelijk per pagina zien of deze aan de eisen voldoet. Dit is slechts een van de tools voor het meten van de LCP en andere vitals.
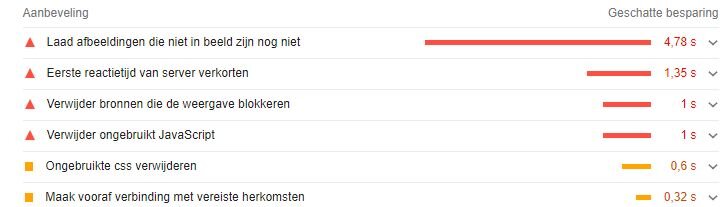
Google heeft het voor ons makkelijk gemaakt door alle tools voor het meten van de Core Web Vitals op een rij te zetten. Zo kun je ook met Google Search Console (GSC), PageSpeed Insights (PSI) en Lighthouse goede inzichten krijgen in de prestaties van jouw website betreft LCP en de andere Web Vitals. Zowel Lighthouse als PSI geven aanbevelingen voor het verbeteren van de gebruiksvriendelijkheid van jouw website (zie onderstaande afbeelding).

Het optimaliseren van jouw website voor een betere LCP
De meest voorkomende oorzaken voor een slechte LCP zijn lange reactietijden van de server, JavaScript en CSS die de weergave blokkeren en bronnen met lange laadtijden. In dit blog zal ik per oorzaak uitleggen hoe je deze kunt optimaliseren.
Bronnen met lange laadtijden
Op een pagina kunnen zich een aantal typen elementen bevinden die een negatieve invloed hebben op de LCP. De verschillende typen elementen zijn o.a. afbeeldingen (<img>, <image>) en video’s (<video>). Maar ook afbeeldingen die in de achtergrond laden via de url() CSS-functie kunnen invloed hebben op de LCP. Bovendien kunnen grote HTML- of CSS-blokken de LCP-score omlaag halen.
Er zijn een aantal dingen die je kunt toepassen om ervoor te zorgen dat bronnen sneller laden en die dus de LCP-score direct verbeteren.
Afbeeldingen
Voor het optimaliseren van afbeeldingen kun je de afbeeldingen comprimeren met een online tool zoals Squoosh. Maar ook het converteren van afbeeldingen naar een ander formaat zoals JPEG XR kan helpen bij de laadtijden. Verder is het ook mogelijk om afbeeldingen responsive te maken of een CDN te gebruiken.
Blokken tekst (HTML, CSS JS)
Om de blokken met veel HTML, CSS of zelfs JavaScript sneller te laden kun je gebruik maken van een compressie algoritme zoals GZIP. Dit zorgt ervoor dat de data die geladen moet worden minder groot zijn zonder verlies van data. Daarnaast kun je door middel van <link rel=”preload”> aan de browser aangeven welke bronnen vooraf geladen moeten worden. Op deze manier kan het grootste bestand sneller weergegeven worden en zo dus de LCP verbeteren.

Je kunt er ook voor kiezen om bronnen te laden via verschillende API’s. Zo kun je – afhankelijk van de gebruiker – ervoor kiezen om bepaalde bronnen anders te laden. Bijvoorbeeld een afbeelding laden in plaats van een GIF-bestand als de connectie niet zo goed is. Ook dit kan wel degelijk helpen bij het versneld laden van bronnen voor een betere LCP.
Lange reactietijden server
De reactietijden van de server die je gebruikt hebben direct invloed op alle metrics en dus ook LCP. Hoe langer het duurt om de content van de server te laden, des te langer het duurt voordat het volledige beeld geladen is.
Je kunt lange reactietijden van je server oplossen door je eigen server te optimaliseren of te vervangen voor een betere. Controleer daarom bij jouw webhoster of er upgrade mogelijkheden zijn. Verder kun je ervoor kiezen om een CDN (Content Delivery Network) te gebruiken. Zo zorg je ervoor dat de website geladen wordt vanuit een netwerk van verschillende servers in plaats van één. Ook kun je een service worker installeren die de server aanvragen blokkeert om de in cache opgeslagen HTML-content aan te leveren. Zo hoeft de server niet enorm hard te werken, dit zal de laadtijden verbeteren.
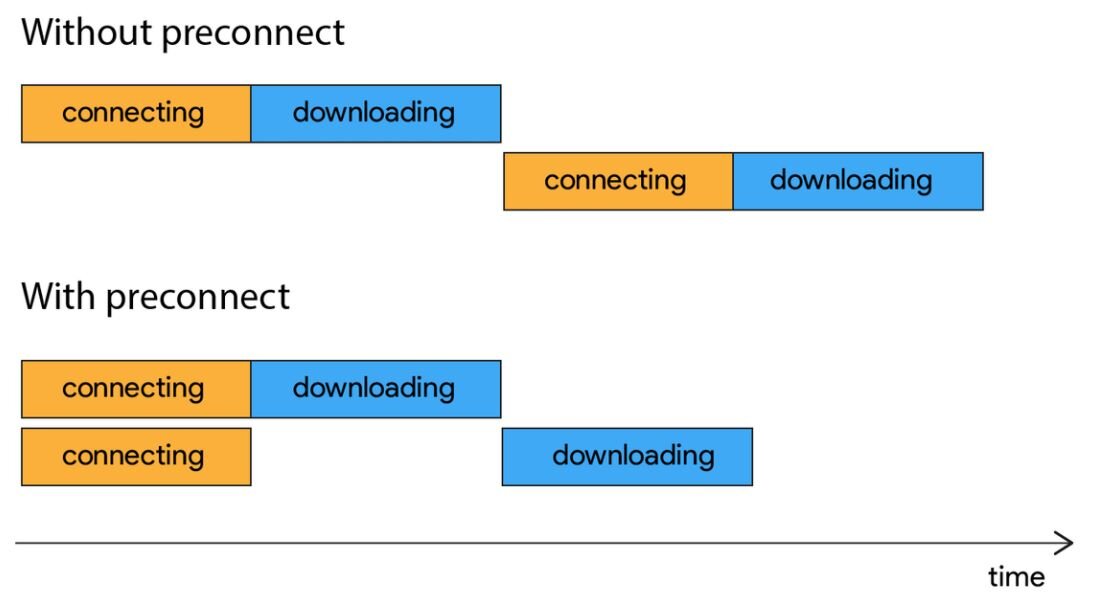
Heb jij third-partyconnecties die van belang zijn om essentiële content te laden? Zorg er dan voor dat je aan de browser doorgeeft dat deze connecties als eerst gemaakt moeten worden. Je kunt dit doen door <link rel=”preconnect”> toe te voegen. Dit heeft direct invloed op de LCP.

Weergave-blokkerende JS en CSS
Zoals je misschien weet bevat bijna elke webpagina wel 3 soorten code: HTML, CSS en JavaScript. De browser wil de HTML als eerste lezen en zal dit proces moeten pauzeren op elk moment dat het CSS-stylesheets of JavaScript-tags tegenkomt. Deze pauzes zullen de weergave blokkeren en dus de LCP uiteindelijk ook vertragen. Als dit het geval is zal je dit terugzien in het rapport van PageSpeed Insights of Lighthouse.

CSS optimaliseren
Je kunt de blokkerende CSS verkleinen door zelf onnodige spaties en komma’s eruit te verwijderen. Ook kun je dit doen door het downloaden van een plugin die de stukjes code voor je verkleint. Verder kan het zo zijn dat ongebruikte CSS de LCP van jouw pagina aantast. Om dit te optimaliseren kun je ervoor kiezen om de ongebruikte CSS te verwijderen of op een asynchrone manier te laden.
Bovendien is het goed om te kijken naar de meest essentiële CSS-stylesheets op jouw website. Denk hierbij aan de font van jouw website. Door deze binnen de <head> te plaatsen zorg je ervoor dat deze “inline and above the fold” laadt. Dat wil zeggen dat deze CSS voorrang krijgt bij het laden van de pagina en de rest (minder belangrijke CSS) later laadt. Je kunt dit niet handmatig doen, hiervoor heb je specifieke tools nodig.
JavaScript optimaliseren
Voor het optimaliseren van JavaScript voor het verbeteren van de LCP kun je een aantal dingen doen. Je kunt, net zoals bij het optimaliseren van CSS, de overbodige spaties en tekens eruit filteren (minification). Een JavaScript-compressie tool zoals Terser kan dit proces makkelijker maken.
Verder is het soms nodig om grotere bundels JavaScript te splitsen, zodat de pagina sneller kan laden, net als de LCP. Als de JavaScript op jouw website dit niet toelaat, kun je gebruik maken van een module bundeler. Zo’n bundeler zorgt ervoor dat de het initiële script laadt bij de pagina en de rest later wordt geladen door middel van “lazy loading”.
Als laatste mogelijkheid kun je een JavaScript compiler zoals Babel gebruiken. Deze compiler zorgt ervoor dat oudere JavaScript omgezet wordt naar een begrijpelijke code voor oudere en huidige browsers. Zo ben je er altijd zeker van dat jouw scripts op de juiste manier geladen worden in iedere browser.
Meer weten?
Wanneer je jouw website volledig hebt geoptimaliseerd met de bovengenoemde punten, kun je opnieuw een check doen met bijvoorbeeld PageSpeed Insights om te zien of de LCP score verbeterd is. Wil jij meer weten over de LCP en de andere Core Web Vitals? Neem dan contact met ons op en één van onze specialisten helpt je dan graag verder!

